Primeiro post (parte 2)
Na primeira parte, eu ensinei como iniciar o blog, e hoje eu vou mostrar como postar ele no github pages.
Como botar⌗
Eu usei esse guia pra me ajudar, e funcionou. Mas, resumindo:
você precisa criar um repositório.
Caso você queria que o seu site do Github Pages seja seu blog, de cara (no caso daqueles sites
fulano.github.io, é basicamente isso), você cria um repositório chamadofulano.github.io, assumindo quefulanoseja seu username do github.Caso você queira criar uma subpágina (eu fiz isso), você cria um repositório com o nome da sua subpágina (no meu caso, eu chamei de
blog, por isso que a URL é essa. Você pode ver o repositório aqui)
dê um
mkdir -p .github/workflowsdentro do seu repositório, e dentro dessa pastaworkflows, cole esse arquivo aqui.- Ele vai criar um job no Github Actions (uma espécie de CI do Github) que vai gerar o HTML do site
a partir do Markdown e colocar esse HTML dentro do branch
gh-pages. O branchgh-pagesé de onde o Github vai tirar o HTML do seu site.
Essa action demora um pouco pra rodar, então demora alguns segundos até seu site ser gerado.
- Ele vai criar um job no Github Actions (uma espécie de CI do Github) que vai gerar o HTML do site
a partir do Markdown e colocar esse HTML dentro do branch
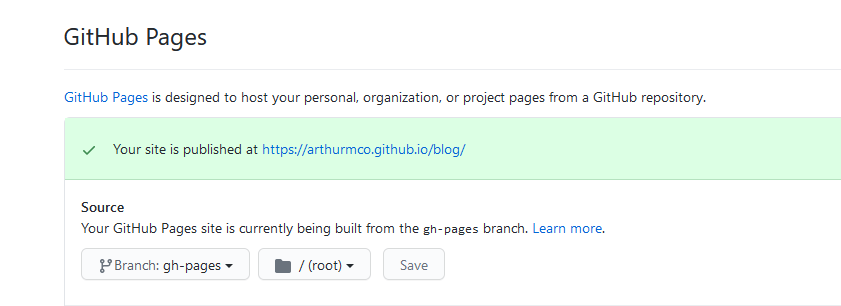
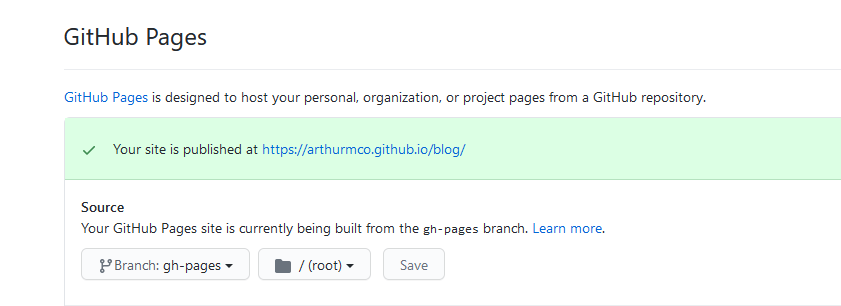
Vá até as configurações do repositório (a engrenagem escrito “Settings”), clique em Options, depois desça até “Github Pages”. Mude o branch para
gh-pages, assim como está na imagem:
Outras coisas⌗
Existe um jeito bem legal de fazer referências a outras páginas, que eu pesquisei só pra não ter que ficar colocando a URL na mão.
Um exemplo: o código do começo do post ficou assim:
Na [primeira parte]({{< ref "/posts/my-first-post" >}}), eu ensinei...
Esse <ref "/posts/my-first-post" > cria um link pro arquivo posts/my-first-post, que é onde eu salvei o primeiro
post.
Além disso, pra botar imagens, é só você colocar dentro do diretório static, lá na raiz do
repositório. Por exemplo, a imagem que eu usei está na pasta static/images/01-ghpages-image.png,
pra usá-la eu escrevi assim:
depois desça até "Github Pages". Mude o branch para `gh-pages`, assim como
está na imagem

Infelizmente, eu tive que botar o blog/. Parece que, se seu blog não fica na raiz da url, você
precisa botar o caminho. (Bom, pelo menos eu não preciso colocar a URL inteira.)
Então é isso.
Enquanto isso, eu vou ver como eu adiciono comentários.
Até mais!